How To Change Outline Color In Inkscape
Inkscape makes for a fantastic tool to work with when stylizing text, and today I'll be demonstrating one of the many ways in which you tin can do and then. In this lesson you lot will acquire how to outline text with Inkscape so that your text can have a distinguished look that jumps off the folio.
Outlining text with Inkscape is just a affair of adding a stroke around the text object, setting the size, colour, and changing one of the settings so that the outline (or "stroke" as it's called) goes along the outside of the letters as opposed to the inside.
This is a relatively elementary procedure, making this an excellent beginner tutorial for whatsoever first-time user of Inkscape.
Outline Text with Inkscape
To outline text with Inkscape, select the text with the Select Tool, then hold Shift on the keyboard and click on ane of the colors in the color palette at the bottom of the screen.
Follow the instructions below to acquire how to place an outline around your text using Inkscape. For a more thorough learning experience, experience free to bank check out the cursory video tutorial I've put together:
If you'd rather follow the written instructions so continue on.
Stride 1: Generate Some Text
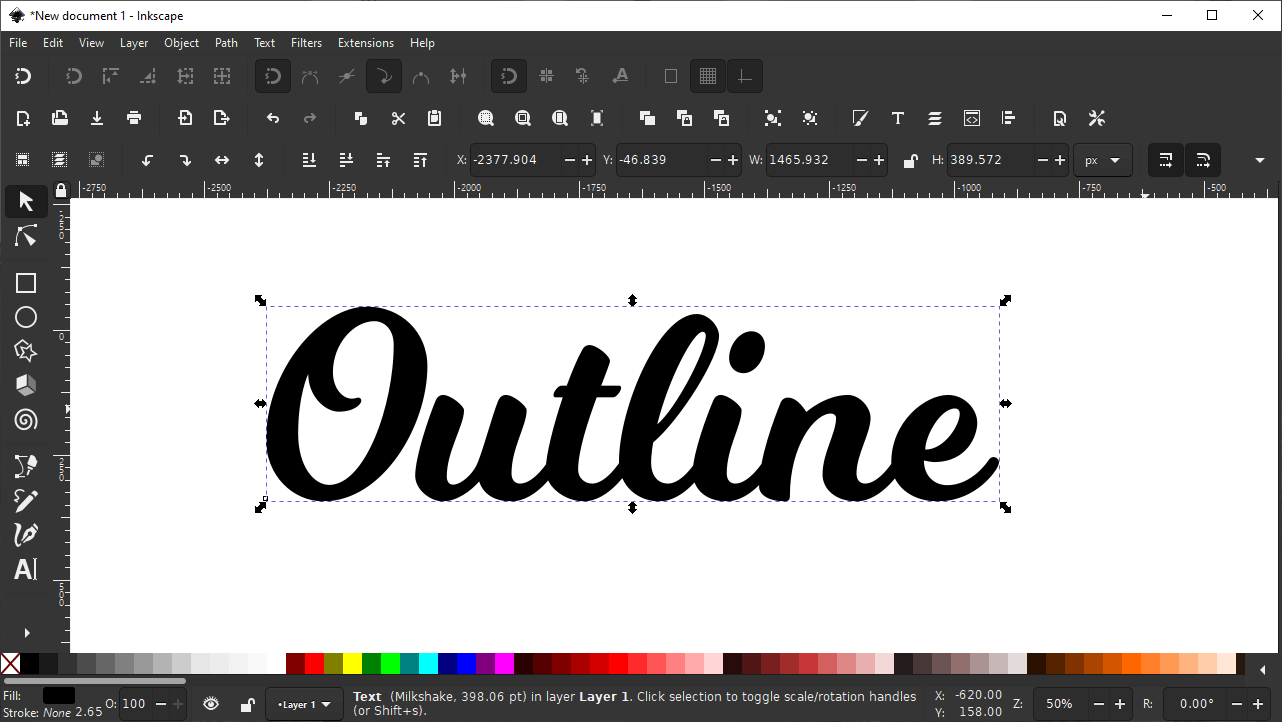
In order to outline text with Inkscape, nosotros first need to have some text to work with. So grab the Text Tool (keyboard shortcut: T) and blazon some text onto your canvas using a font of your choice.
For this demonstration I volition be using the Milkshake font:

If you already have a text object and so you tin proceed to step ii. And just to analyze: this method works with whatsoever vector object. So you don't necessarily take to use text for creating your outline. You can outline whatsoever you'd like using this process.
Step 2: Add A Stroke To Your Text
Once y'all accept your text object in place, it'southward time to add a stroke. This is what volition human action as the outline around your text.
Grab the Select Tool (keyboard shortcut: S) and then brand sure your text is selected. You will now yous text object is selected when there's a dotted bounding box around it and arrows in all of the corners:

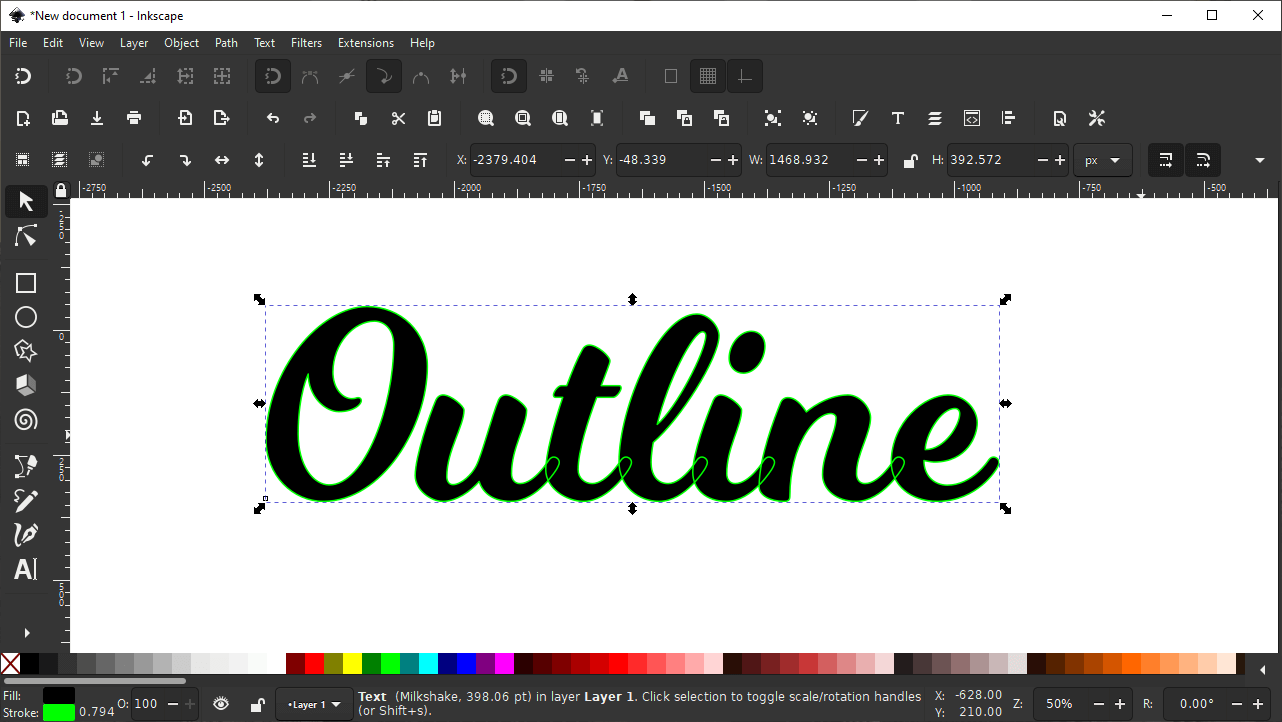
With your text selected, hold Shift on your keyboard and click on one of the colors in the color palette at the lesser of your screen.
This volition add an outline around your text in the colour that you choose:

Don't worry if the outline is not in the color you'd similar. You can adjust that further in the next steps.
Pace 3: Adjust The Stroke Settings
At present that you've outlined your text, information technology's time to make some fine adjustments to some of the outline's properties, including:
- The thickness/size of the outline
- The colour of the outline
- Whether the outline occupies the inner edges of the text or the outer edges
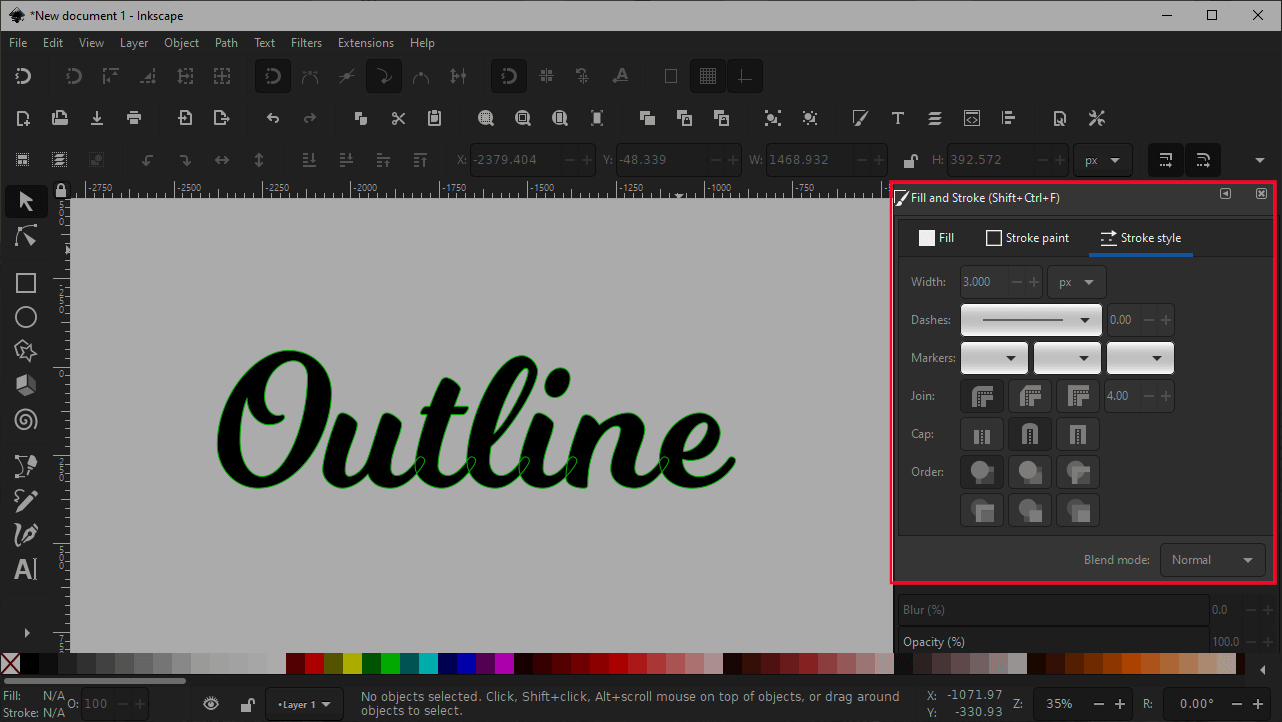
To adjust these properties nosotros'll be using the Fill up & Stroke carte du jour. The menu can be accessed by navigating to Object > Make full & Stroke or by pressing Command + Shift + F on your keyboard. Information technology will announced on the right side of your screen equally a docked menu:

Modify Outline Size
At the top of the Fill up & Stroke menu you should encounter three tabs. Expect for the tab furthest to the right, labeled "Stroke Mode" and activate that tab by clicking on it.

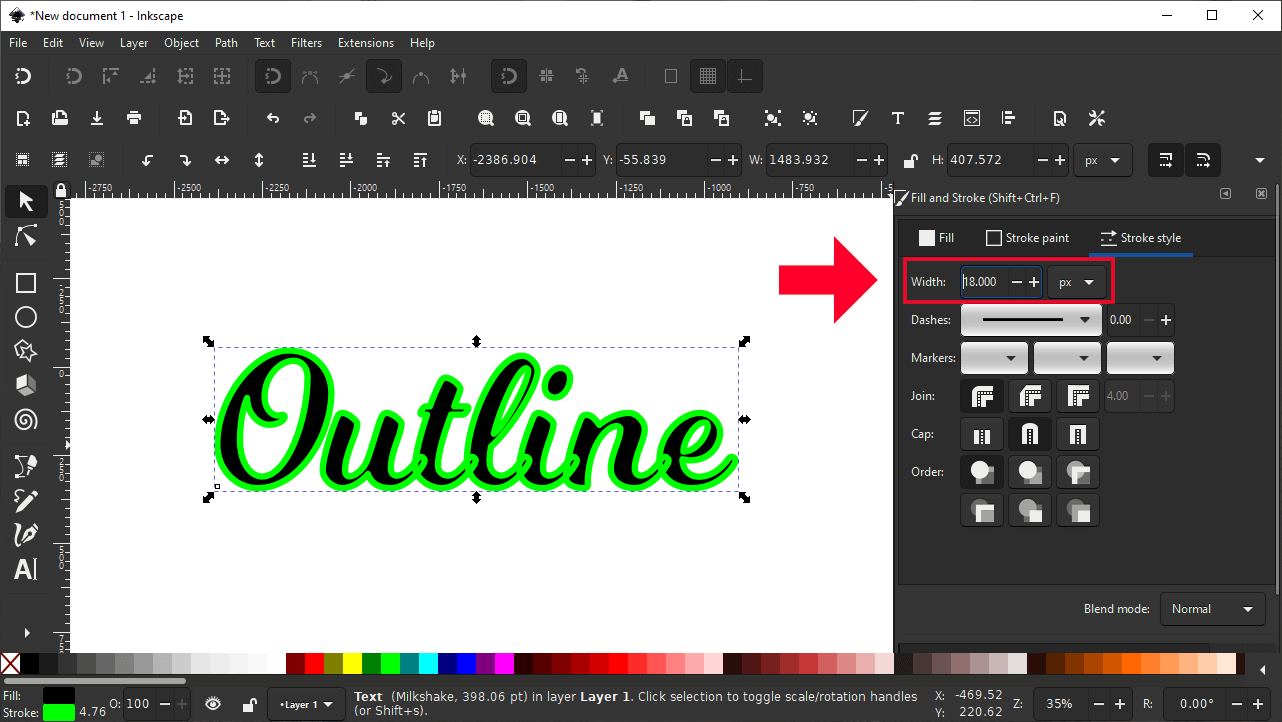
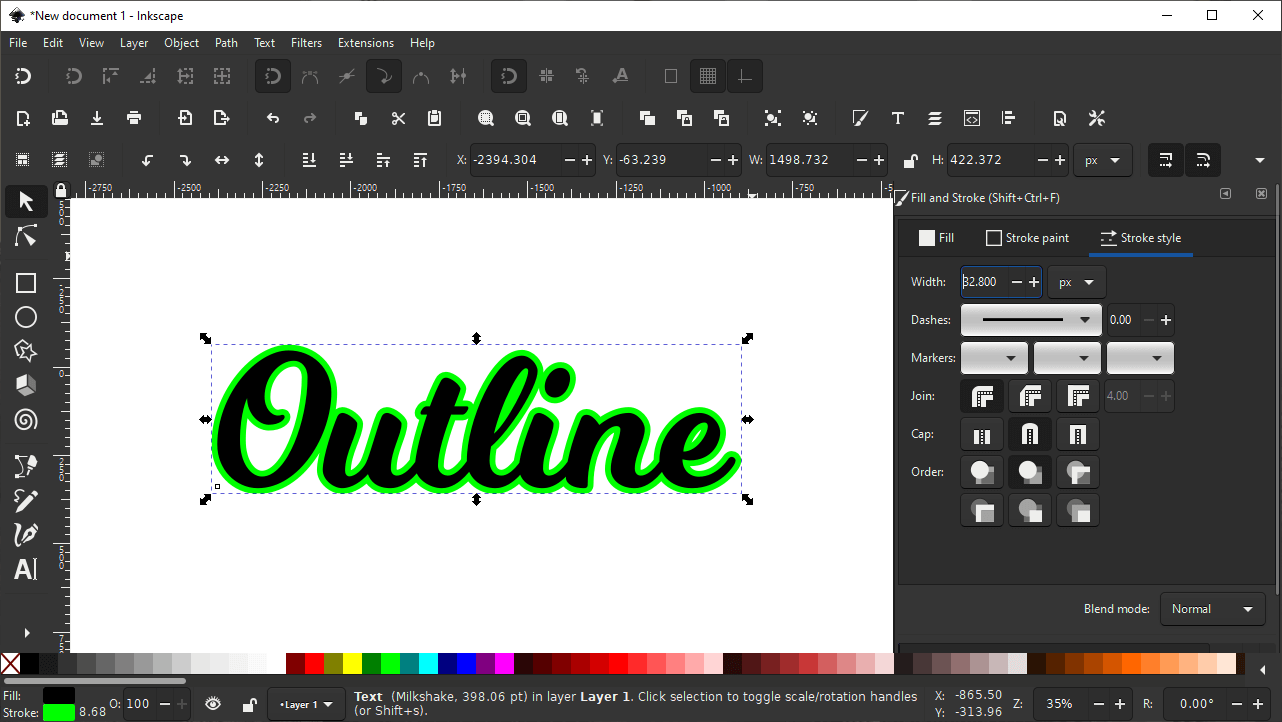
You can increase or subtract the size of the stroke around your text by using the plus and minus icons side by side to the Width input. Y'all can also manually set the size of your stroke with specific numeric values if you lot'd like, and you tin can also change the units of measurement to your liking:

Change Outline Corner Fashion
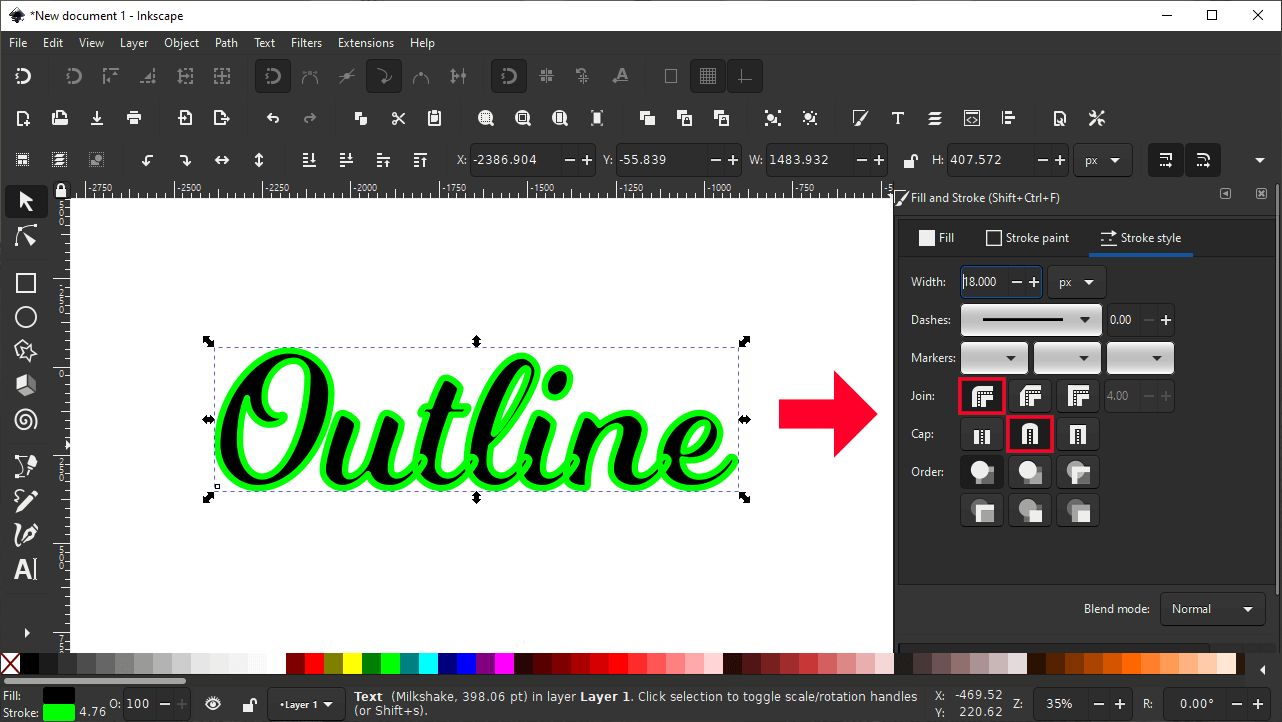
If you lot're using text with sharp corners then you notice an occasional glitch when certain corners protrude further than others, giving your outline an inconsistent look. You can remedy this past using a circular join and a circular cap, highlighted in the diagram below:

You can also utilize these presets to requite your outline either sharp, circular, or cutoff corners. Experience free to experiment with these settings a bit to notice the result you like best!
Place Stroke Behind The Text
As you increase the size of the outline effectually your text, you may notice that the outline is running along the inside edge of the text — as it is in my previous datagrams — rather than the outside.
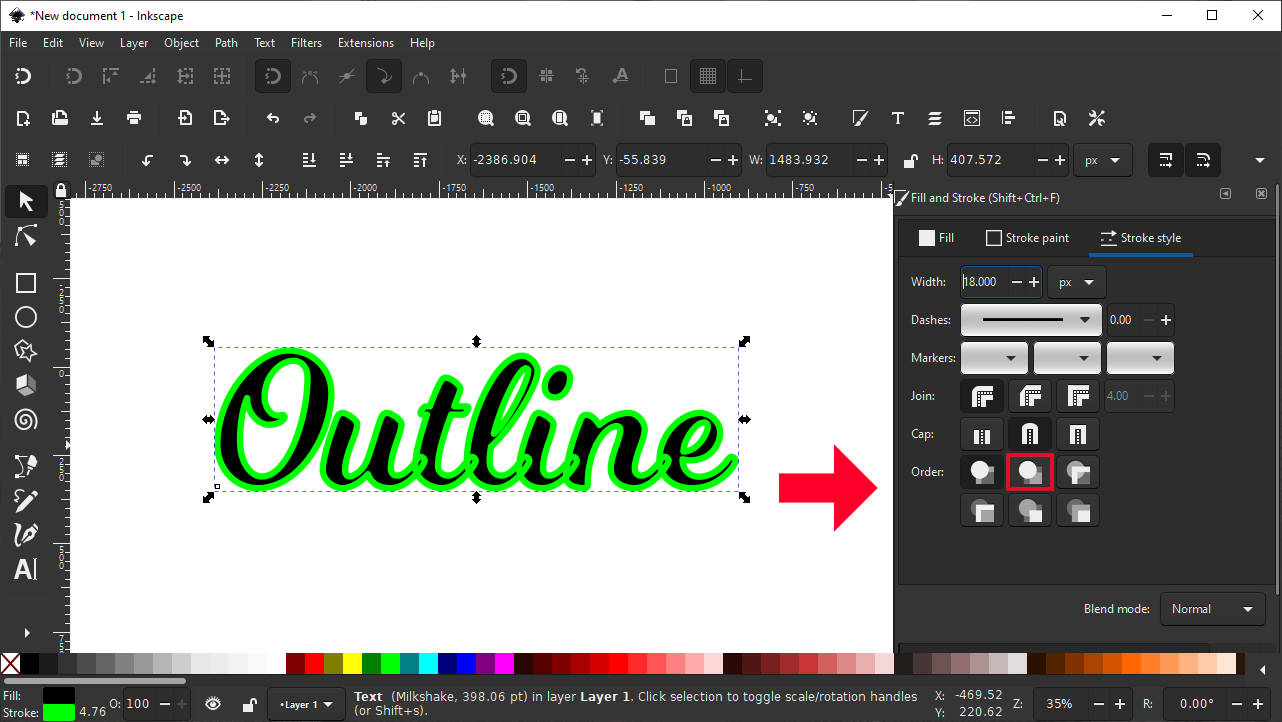
To change this, await for the Order department located at the lesser of the menu, and choose the Stroke, Fill, Markers setting. It's the middle icon in the top row:

This should place the stroke around the exterior of your text, and behind it:

Change Outline Color
Finally, chances are you probably want to change the colour of the outline going effectually your text. Perchance you're not happy with the color selections in the palette at the lesser of the screen, or maybe yous have a specific color code y'all'd like to apply.
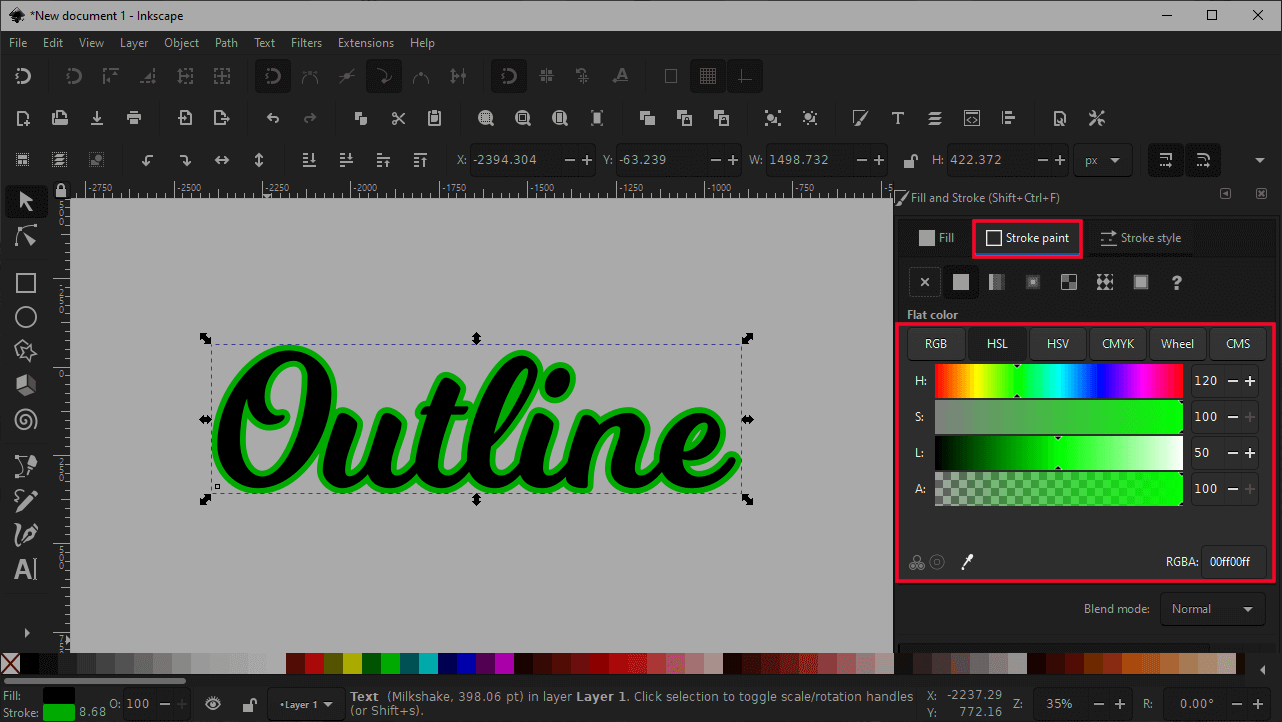
To gear up a specific color for your stroke, navigate over to the Stroke Paint tab within the Make full & Stroke menu:

Within this tab y'all tin change the color of the outline around your text based on the post-obit criteria:
- RGB
- HSL
- HSV
- CMYK
- Wheel (standard color bike)
- CMS
- HEX Code (denoted as "RGBA" towards the bottom of the carte du jour)
Choose a color of your selection and you lot are all fix! That is how you tin can outline text with Inkscape!
Conclusion
You can utilize the Fill & Stroke carte to practice a lot more than simply outline text with Inkscape. You can also create dotted lines, create offsets that yous can use for multiple outlines, and you can also apply all types of gradients to your outlines as well. These are all features that I become over in item in my Inkscape Master Class. Cheque it out if you'd like to larn everything that in that location is to know about Inkscape. The first lesson is on the house, and we even have a private community with thousands of members where I tin can provide one-on-one assist if needed.
If you accept whatsoever questions, or if any part of this lesson was unclear, just get out a comment below. Every bit ever, cheers for visiting!

Become A Master of Adobe Illustrator!
Want to learn more about how Adobe Illustrator works? Bank check out my Illustrator Explainer Series - a comprehensive collection of over 100 videos where I get over every tool, feature and office and explicate what it is, how it works, and why it'due south useful.
This postal service may contain affiliate links. Read chapter disclosure here.
Source: https://logosbynick.com/outline-text-with-inkscape/
Posted by: millermiless.blogspot.com

0 Response to "How To Change Outline Color In Inkscape"
Post a Comment