What Colors Do You Want For A Photography Website
How to raise photography on your website

There are a plenty of new ways we tin can employ pattern principles, CSS and JavaScript to alter upwards our use of photography on the web. While some of what'due south possible is nonetheless dictated by the browsers, one thing'south for sure: the days of static, boxy photos are gone.
The value of taking the fourth dimension to edit photos so they match the tone of the site is sometimes underestimated. If photos come from dissimilar sources or cameras, or have been taken at different times of day, slight adjustments to brightness, contrast and cropping tin can go a long way in making them gel together. Using a photo editor (opens in new tab) or exploring some CSS3 effects tin be a slap-up way to bandbox images up.
- 28 outstanding examples of CSS (opens in new tab)
Grid systems can be used to aid identify images inside a system and besides suspension the columns as needed – and honestly, the web could apply a chip more of that grid-breaking. Photos don't have to always be full-width, with parent elements and child elements. And it's not simply photos that tin break the filigree: buttons, text and masks (although check CanIUse kickoff) tin all help you shift away from overused patterns.
Thoughtful employ of lazy loaders and the <motion-picture show> chemical element tin be the last pace in making photos piece of work well. Having smaller versions for smaller screens and larger, crisper versions for large screens can assist enhance the user feel. JavaScript libraries that load images on scroll rather than on page load tin pique viewers' curiosity every bit well.
Hither are three sites that get their photography simply right.
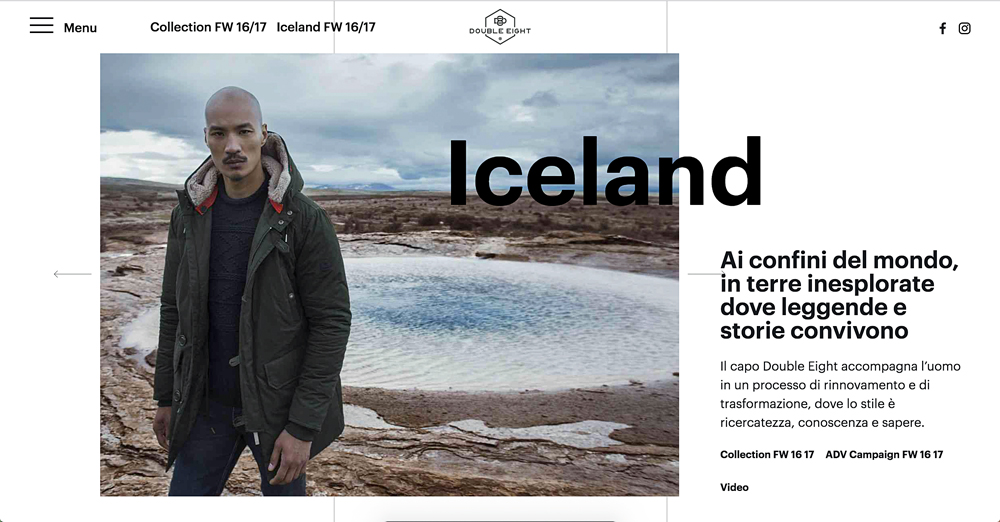
01. Double Eight (opens in new tab)

Italian clothing brand Double Eight doesn't overuse grid structures and lets the blazon overlay the images. The images themselves are consequent in their dissimilarity and composition.
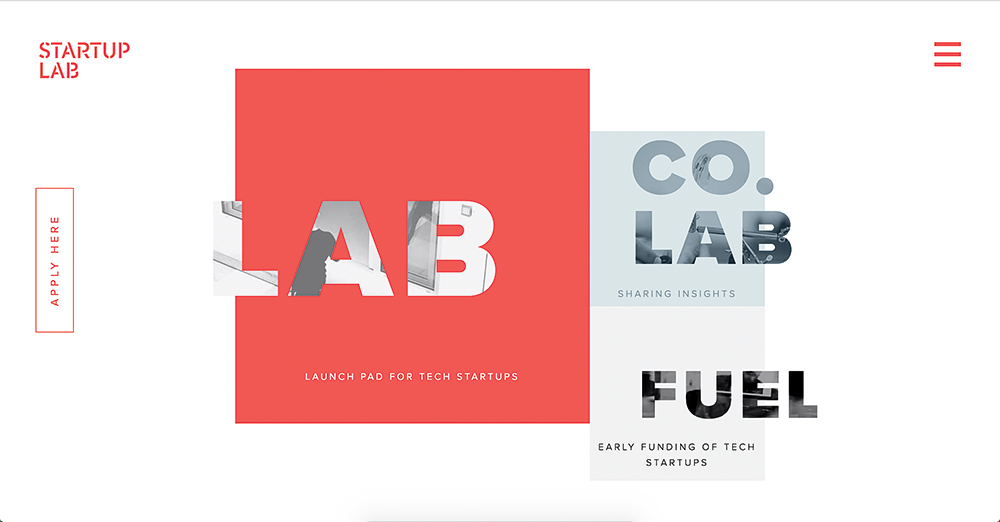
02. StartupLab (opens in new tab)

StartupLab uses experimental CSS to mask imagery over large, thick sans-serif lettering.
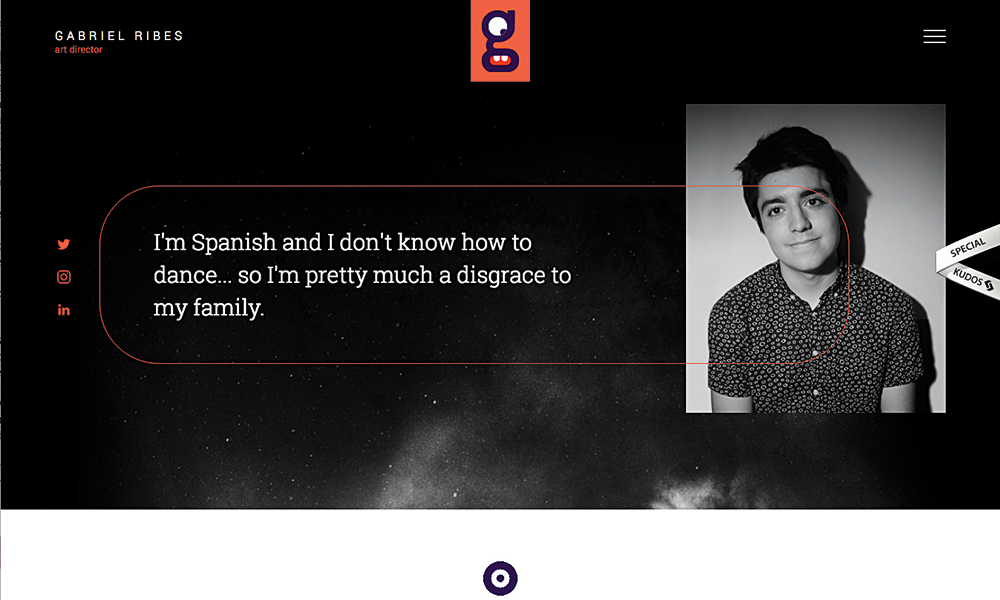
03. Gabriel Ribes (opens in new tab)

Gabriel Ribes' humorous portfolio site uses smooth CSS transitions and JavaScript to load content but when it's needed. The subtle fade-in animations are a nice touch on.
This article was originally published in net magazine (opens in new tab) issue 287. Buy it here. (opens in new tab)
Related articles:
- The 33 best photo apps (opens in new tab)
- half-dozen big visual trends for 2017 (opens in new tab)
- How to go fantastic results from Google PhotoScan (opens in new tab)

Thank you for reading 5 manufactures this calendar month* Join at present for unlimited access
Enjoy your first month for but £1 / $one / €i
*Read v complimentary articles per month without a subscription

Join at present for unlimited admission
Endeavor first calendar month for simply £1 / $1 / €1
Related articles
Source: https://www.creativebloq.com/features/how-to-enhance-photography-on-your-website
Posted by: millermiless.blogspot.com

0 Response to "What Colors Do You Want For A Photography Website"
Post a Comment